In its journey to deliver better organic results and user-centric experiences, Google has announced a new organic results ranking factor that will massively influence SEO in 2025: The Core Web Vitals.
The fact that Google considers user experience in the search engine to rank sites is nothing new. There have been a few experience signals around for some time that analyze whether a webpage is mobile optimized or if the site is safe.
All of these ranking signals in Google’s organic search engine results are aimed at consumer satisfaction.
That’s why, according to Google, from May 2021, the algorithms used will look much more closely at: page load speed of a website, responsiveness and visual stability.
In this article we will present:
- What is Core Web Vitals?
- What is the impact in SEO?
- How to measure site performance?
Next, let’s see how you can build a better experience for your website visitors.
1. Google and user experience
Google aims to provide the best possible experience for users of its search engine, and to do this it inevitably has to force site owners to follow “best” practices.
You may or may not like it, but Google is shaping the internet, and if tomorrow Google suggests that all sites should load in X seconds when accessed from 3G-enabled mobile devices, all sites will have to adapt.
Therefore, to optimize a site for SEO (or for Google) it is necessary to put the user at the centre of the SEO strategy and provide them with complete content, structured information and also an excellent site experience (no matter which page of the site a potential customer lands on).
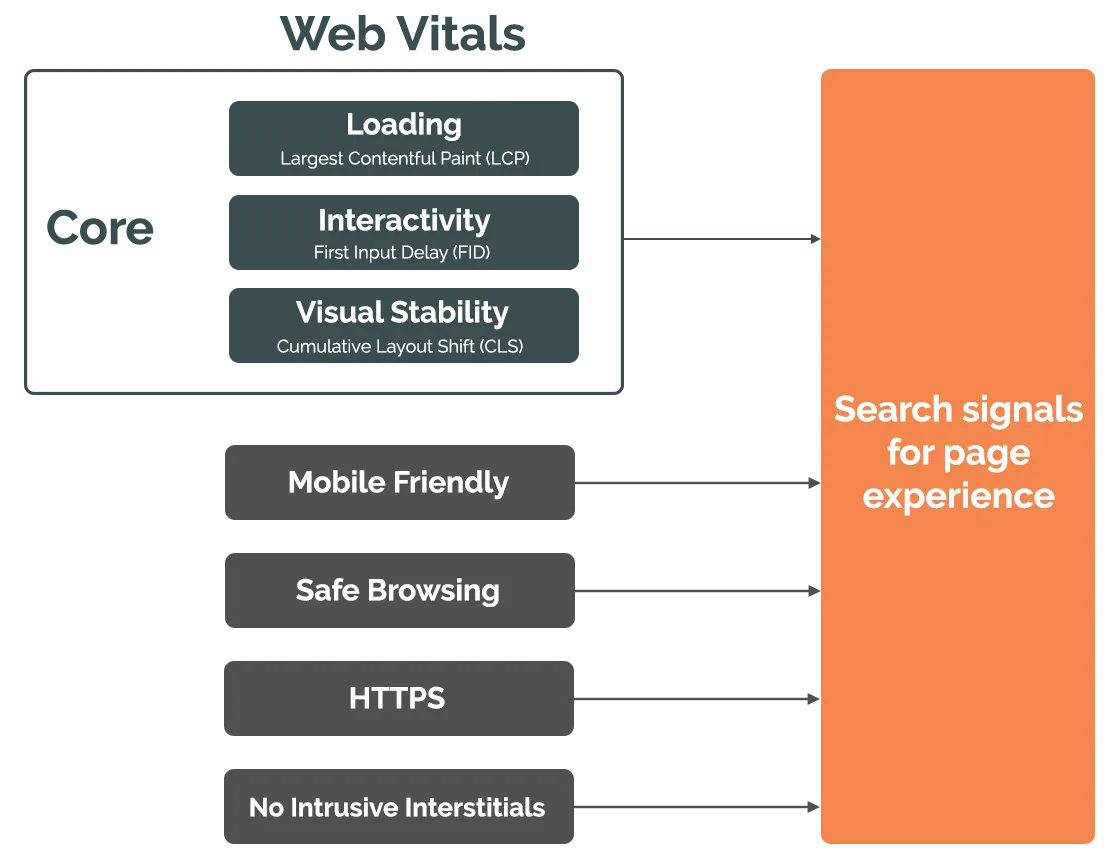
2. What is on-page experience in Google’s view?
On-page experience is a set of signals measured by Google to see if a site’s pages provide a good experience when a user visits that site.
All of the following signals are taken into account by Google to measure a “good page experience” in organic results:
- Mobile friendliness: pages optimized for browsing on mobile devices.
- Safe-browsing: site pages do not host malicious (malware) or deceptive (phishing) content.
- HTTPS security: site pages are served to visitors in a secure version with SSL certificate.
- Core Web Vitals: the site pages offer an excellent user experience, with a focus on aspects such as loading speed, interactivity and visual stability.
If the first three parameters may already sound familiar to you, because they are already conditions for effective site optimization in Google, Core Web Vitals is announced to be the next step that Google plans to introduce in the SEO optimization process, to define the browsing experience offered by a site’s pages to users.
What exactly is Core Web Vitals?
Core Web Vitals is a significant update announced by Google for implementation from May 2021 that will measure the actual experience of a website’s users. Core Web Vitals is focused on three main signals:
- Largest Contentful Paint (LCP) – the largest piece of content on each page of a website.
- First Input Delay (FID) – the speed at which a user interacts with the site
- Cumulative Layout Shift (CLS) – visual stability of the site

Google Core Web Vitals Signals
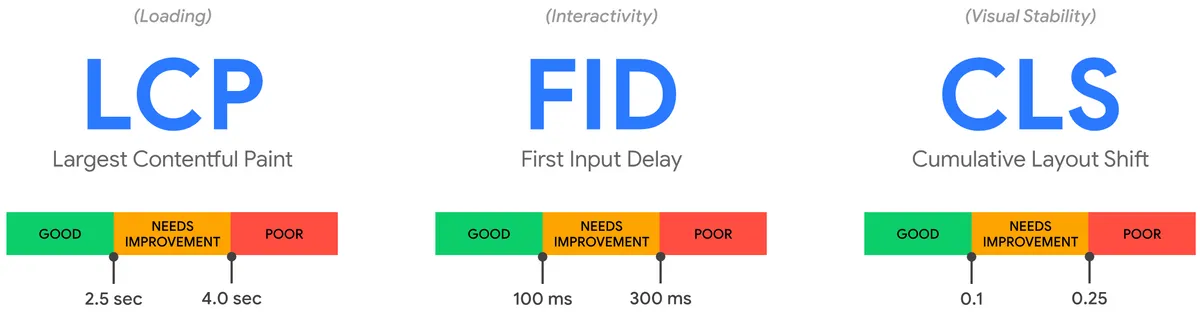
For all these 3 metrics, Google has also provided some metrics we can relate to:

Now, let’s explain each one a bit.
LCP (largest contentful paint) – measures the loading speed of the largest piece of content on a page of a website.
That piece of content can be:
- html code, an image, a CSS or Javascript file, etc.
According to Google, a good score for LCP is up to 2.5 seconds.
Between 2.5 seconds and 4.0 seconds, Google will consider that the website or page under analysis needs improvement.
To be more precise, LCP measures the perceived loading speed, i.e. how long it takes for a page to display the first important elements for the user.
This metric does not measure full page load speed.
FID (first input delay) – measures the “responsiveness” of a page.
Specifically, Google’s algorithms will look at the time between when a user first interacts with a page (when they click on a link or button) and when the browser is able to respond to that interaction.
Google Core Web Vitals for FID recommends a score of less than 100 milliseconds.
Between 100 ms and 300 ms, the site will need improvements to meet the new standards imposed by Google.
CLS (cumulative layout shift) – measures the visual stability and frequency with which users experience unexpected changes in the visual appearance of pages on the site.
Google considers a visual shift to occur whenever an element on a web page changes position unexpectedly.
This is where the hardest part of Core Web Vitals comes in, because according to Google, websites must score 0.1 to meet the new standards.
3. What is the impact of Core Web Vitals on SEO?
First of all, Google does not yet use Core Web Vitals in its search engine algorithms.
All of the signals outlined above will become an official ranking factor for organic results from May 2021 and will only apply to mobile searches for the time being.
Google will continue to emphasize the most relevant content in the top organic results, even indicating that pages that provide the best information will rank higher, even if they have some issues with the metrics analyzed by Core Web Vitals.
For now, the quality of content and the number of backlinks take precedence when it comes to a user’s experience on a page within a site.
However, in cases where pages are similar in terms of content relevance, Google will show the pages with the best experience first.
This means that Google will give all sites time to comply with the new SEO and web development standards, and Core Web Vitals will become increasingly important in the future.
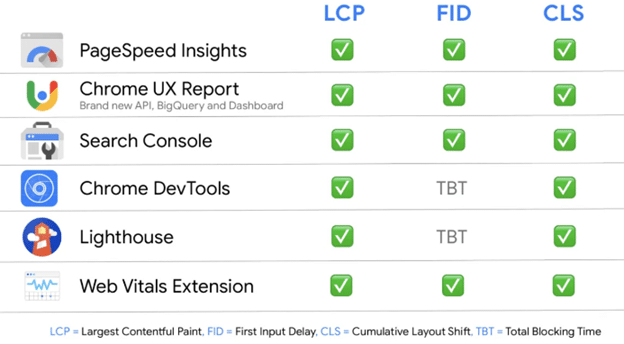
4. Tools for measuring Core Web Vitals metrics and page experience:
Not sure if your website meets the new standards set by Google? No problem. There are enough dedicated analytics tools on the market, such as:
- Mobile Friendly Test: https://search.google.com/test/mobile-friendly
- Safe-browsing: https://support.google.com/webmasters/answer/9044101
- HTTPS: Open your website or a page of your website with Google Chrome browser and if you see a lock next to the URL, it means that the website is in HTTPS.
In terms of Core Web Vitals metrics, you can use the following tools for a detailed analysis and recommendations to fix the problems your site is experiencing:

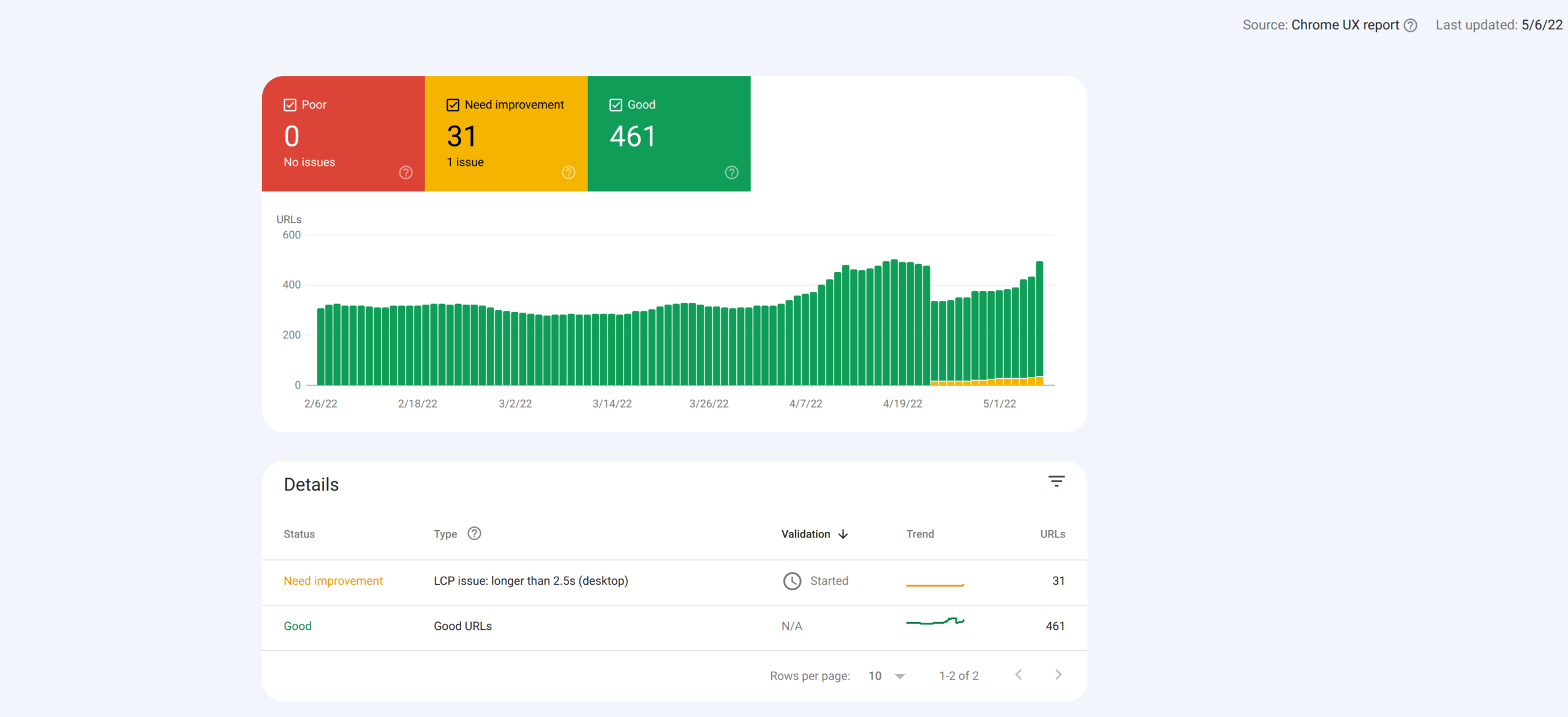
And let’s not forget that the performance of websites in terms of Core Web Vital is also present in Search Console:

This report provided in Google Search Console shows you which groups of pages on your site need special attention, based on actual CrUX data.
However, improving the user experience on a page within a site is a fairly complex topic and requires technical knowledge to get the results Google requires through Core Web Vitals metrics.
Keep in mind that Google will focus more and more on user experience and in the long run, these ranking factors will become much more important in SEO.




One Comment